
六大产品矩阵赋能乐器产业,打造全域覆盖的整合营销平台。聚焦线上数字化营销玩法,同时结合线下活动/赛事等多元化的形式,聚焦”Music+”生态,帮助品牌打造B2B2C营销闭环,助力乐器品牌破圈跨界,让品牌影响更深更广。
MUSIC CHINA
中国(上海)国际乐器展览会自2002年创办,历经二十余年发展,已经成为世界上具有影响力的乐器展之一。它汇聚国内外知名品牌和商家,为中国乐器走向世界、世界同行了解中国搭建了良好平台。
























HIGHLIGHT

六大产品矩阵赋能乐器产业,打造全域覆盖的整合营销平台。聚焦线上数字化营销玩法,同时结合线下活动/赛事等多元化的形式,聚焦”Music+”生态,帮助品牌打造B2B2C营销闭环,助力乐器品牌破圈跨界,让品牌影响更深更广。


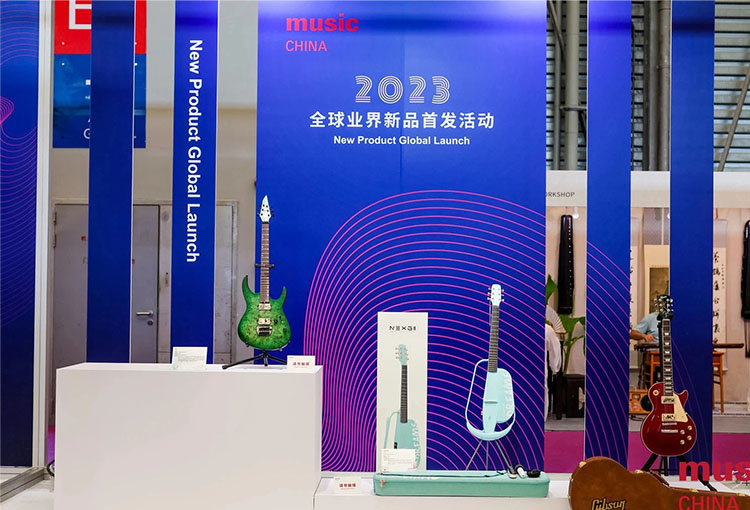
全球业界新品首发活动是中国乐器协会和上海展组委会精心打造的一个助推行业科技创新、高质量发展的重要平台。首发新品的涌现,不仅为消费者带来了全新的体验,更为行业注入了新的活力,激发了整个乐器生态圈的创新潜能。


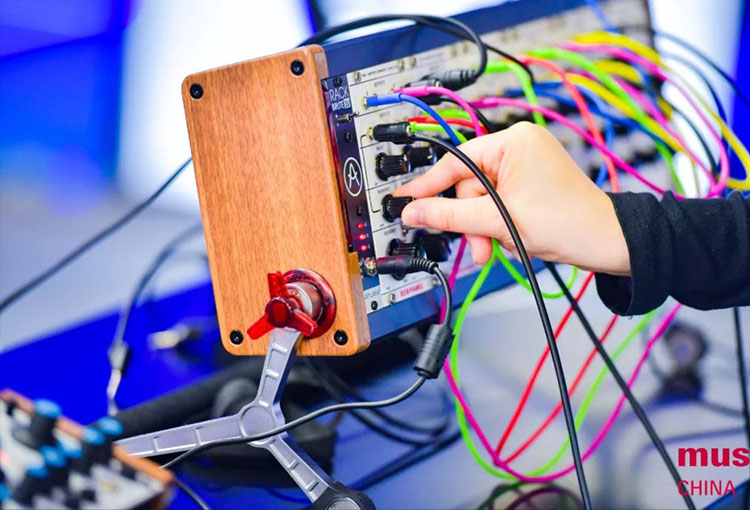
自2017年起创办的“Music Lab音乐实验室”活动,以电子音乐为出发点,旨在打造中国电子音乐前沿阵地,引领国内电子音乐产业的创新与发展。 升级版“音乐X未来展区”(Music Xtension,即Music X), 聚焦创新音乐科技,延展多应用场景,从音乐创作工具、音频处理与分析、音乐表演与播放等,形成完整的产业链展示,并打造国际化交流合作平台,增强中国音乐科技产业在全球市场的竞争力。

NEWS
TESTIMONIALS
EXHIBITORS
MEDIA
MECHANISM